Djangoの開発環境をDockerで構築した後の初期設定

当ページのリンクには広告が含まれています。

Djangoでアプリを開発し始める際の初期設定をまとめていきます。
環境構築方法は、以下の記事を参照ください。
✓目次
- アプリの作成
- settings.pyファイルに作成したアプリを記述する
- settings.pyファイルに.htmlファイルの配置場所を記述する
- プロジェクトのurls.pyにアプリのurls.pyファイルへのルーティングを記述する
- アプリにurls.pyファイルを作成する
- アプリのurls.pyにURLパスを設定
- views.pyファイルに関数を定義
- templatesに.htmlファイルを作成
- localhost:8000/signupにアクセスする
- まとめ
アプリの作成
ここで言う「アプリ」というのは、一般的にいうスマホアプリとかWebアプリのことではありません。
Djangoが機能として備えているアプリです。
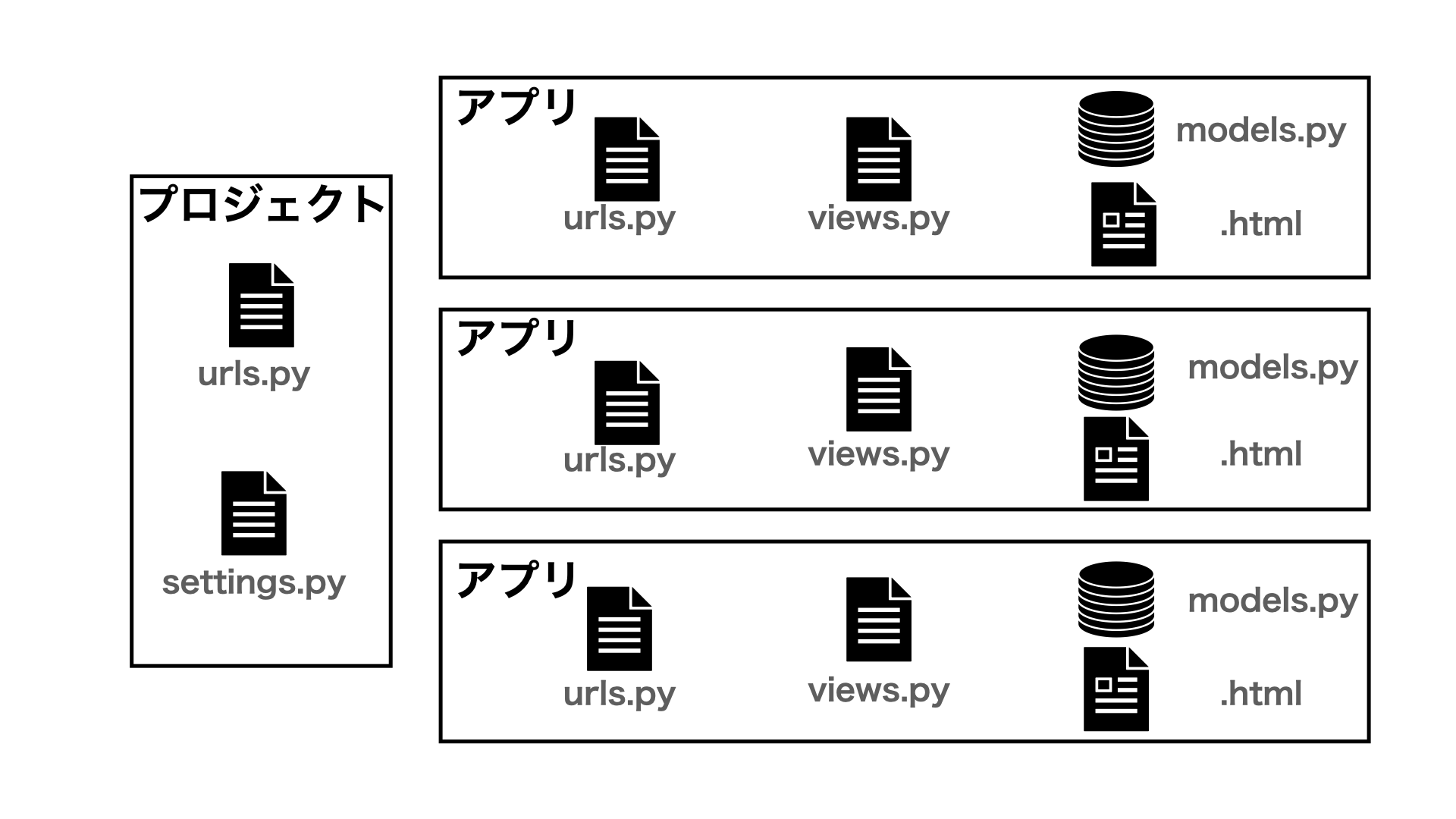
Djangoの構造は大きく分けて、プロジェクトとアプリという要素に分けられます。
ざっくりいうと、プロジェクトはそれぞれのアプリを統括する役割。
アプリは、個々の機能部という分担です。
環境構築の段階でプロジェクトは作成済なので、以下のコマンドでアプリを作成します。
1 | docker-compose exec web python manage.py startapp hogehogeapp |
これでhogehogeappというフォルダと各種ファイルが生成されます。

プロジェクトとアプリに分けると機能を分割できるので、ごちゃごちゃにならなくて済むよ。複数人で開発する際も、データへのアクセスが分離されてカオスにならなくて済むね!
settings.pyファイルに作成したアプリを記述する
settings.pyファイルはプロジェクトフォルダ配下にあります。このファイルに、先程作成したhogehogeappというのを記述し、プロジェクトにアプリの存在を認識させます。
1 | INSTALLED_APPS = [ |

「INSTALLED_APPS」というのは、Djangoにおけるアプリケーションを意味しているんだね。adminと書かれているものは管理画面でauthは認証だよ。
settings.pyファイルに.htmlファイルの配置場所を記述する
まずは、manage.pyファイルというファイルと同じ階層にtemplatesという空のフォルダを作成します。
次にsettings.pyファイルのTEMPLATESのDIRSにBASE_DIR / 'templates'と記述
1 | TEMPLATES = [ |
プロジェクトのurls.pyにアプリのurls.pyファイルへのルーティングを記述する
ブラウザなどから送られるHTTPリクエストは、プロジェクトのurls.pyが受け取ります。
プロジェクトのurls.pyファイルは、受け取ったリクエストURLの文字列(リソースパス)を識別して、どのアプリのurls.pyファイルに送ればよいか振り分けます。
ここでは、いかなるURLリクエストにおいてもhogehogeappのurls.pyファイルの定義に従う記述にしておきます。
1 | from django.contrib import admin |
アプリにurls.pyファイルを作成する
作成したhogehogeappフォルダにはデフォルトでurls.pyが存在しません。
なので新規にurls.pyを作成します。コードはプロジェクトのurls.pyファイルのコードをコピペして以下のように編集します。
1 | from django.contrib import admin |
アプリのurls.pyにURLパスを設定
adminのpathは削除して、任意のURLパスを設定します。今回はsignup/というパスを作成します。
合わせて、これから作成するsignupfuncという関数も記述。
1 | from django.contrib import admin |
views.pyファイルに関数を定義
signupfunc関数を記述します。
renderというのは、HTTPレスポンスオブジェクトをs買う制するモジュールです。
renderは引数と3つ必要とします。
request: リクエストそのもの'.html': templatesに作成したhtmlファイル'{ }': モデルのデータ or 任意に指定したデータ
1 | from django.shortcuts import render |
templatesに.htmlファイルを作成
前に作成したtemplatesフォルダに、views.pyファイルに記述したsignup.htmoファイルを作成する。
適当に「hello world!」とでも書いておきましょう。
1 | hello world! |
localhost:8000/signupにアクセスする
ブラウザでlocalhost:8000/signupにアクセスして、以下のような画面が出てくれがOKです。
まとめ
本記事では、「Djangoの開発環境をDockerで構築した後の初期設定」というテーマでまとめました。
早速DjangoでWebアプリを開発していきましょう。
これから本格的にプログラミングを学んでいく方向けに、おすすめのプログラミングスクール・教材を記事にまとめてますので、よろしければ以下の記事も見ていってください。
>> 【厳選4つ】未経験におすすめのプログラミングスクール・教材! - omathin blog
「1万円以上お金が出せない」「低コストでRailsの基礎を学びたい」という方はUdemyを活用した学習も検討してみてください。30日間の返金保証、および一流講師へのQ&Aシステムが整ったオンライン学習プラットフォームなので安心です。

こちらは大橋亮太先生のUdemy講座です。具体例をたくさん入れた解説が好評であり、「なぜ」の説明が丁寧です。
\ 無料登録でセール情報をGET! /