【React】axiosを用いてREST APIを叩く方法

当ページのリンクには広告が含まれています。

実行環境
- 使用端末: M1 MacbookPro
- 以下の通りM1 MacでHomebrewをインストール済であることを前提としています。
・ Homebrewはインストール済
- 利用するAPIは「Json Placeholder」を使用します。
JSONPlaceholder - Free Fake REST API
目次
ReactでAPIにアクセスする方法は2つある
ReactでAPIにアクセスする方法は以下の2通りがあります。
・JavaScriptのfetchメソッドを使う方法
本記事では、axiosという3rd Partyアプリを利用する方法をまとめます。
fetchメソッドを使った方法は以下の記事を参照ください。
Reactの開発環境作成
まずは、Reactの開発環境を作成していきましょう。
Node.jsのインストール含め、Reactの開発環境整備については以下の記事に詳細をまとたのでこちらを参照ください。以下の記事でまとめた開発環境構築が完了している前提で以降まとめていきます。
>> Node.jsのインストール方法やReactの開発環境構築方法を確認する
まずは以下のコマンドでReactでAPIにアクセスするアプリの雛形を作成します。
1 | npx create-react-app react-api |
もしエラーなどが出力されたら、Node.jsのバージョンを疑いましょう。
nodebrew lsコマンドで設定されているNode.jsのバージョン確認とnode -vコマンドで実際のバージョンを確認してみてください。nodebrewではv14が設定されているのに、実際はv11になっていたりします。
そのような場合はsource ~/.zprofileコマンドを実施すれば、期待するNode.jsのバージョンに切り替えることができます。
1 | $ nodebrew ls |
作成したreact-apiフォルダに移動し、必要なフォルダ類が導入されていれば準備完了です。
1 | $ cd react-api |
npm startコマンドを実行しlocalhost:3000というURLにアクセスして以下のようなReactの画面が表示されたら成功です。
コンポーネントの作成
まずはsrcフォルダ配下にcomponentsという名前のフォルダを作成します。
1 | mkdir src/components |
componentsフォルダ配下にApiFetch.jsというファイルを作成し、以下のようなコードを記載します。
1 | import React from 'react' |
ちなみにこちらのコードはVisal Studio Codeの拡張機能であるes7 reactをインストールしておくと、rafceと入力するだけでコードを生成してくれます。
アクセスするAPIの確認
今回はJSON Placeholderの/postsを呼び出します。
https://jsonplaceholder.typicode.com/posts
このAPIには、1〜100までのidが割り当てられた投稿が含まれています。
このAPIを叩くことでJSONオブジェクトが取得できます。
axiosのインストール
起動しているReactをCtr + Cで停止させます。
そして/react-apiフォルダで、以下のコマンドを実行し、axiosをインストールしましょう。
1 | npm install axios |
再度npm startコマンドでReactを起動しましょう。
1 | npm start |
ApiFetch.jsファイルを編集
ApiFetch.jsファイルでuseStateとuseEffect、そしてaxiosをimportします。
1 | import React, {useState, useEffect} from 'react' |
Stateを定義していきます。
1 | import React, {useState, useEffect} from 'react' |
上記のコードの説明をします。
今回は、JSON Placeholderの/postsのデータを格納するpostsというStateを定義し、postsを更新するsetPostsというメソッドを定義します。初期値は空のリストにしておきます。
useEffectでブラウザ起動時にAPIが1度だけ叩くように定義していきます。
axios.get('')の文字列の部分に、APIを叩くURLを記述します。
そして、Getメソッドでアクセスし、返り値を.themのresという変数に代入し、アロー関数(=>)で処理を記載します。
setPostsを用いて、postsという変数にAPIで収集したデータを格納します。この場合、res.dataとすることで、JSONオブジェクトを取得することができます。
ブラウザ起動時に1度だけAPIを呼び出すので、useEffectの第2引数に[]という風に空のリストを記述します。
これでuseEffectを使用して、100件のオブジェクトデータを取得できます。
今回は100件のうち10件のデータをブラウザ上に表示するところを作っていきます。
リスト表示ということでulタグを用いて10件のデータを表示させます。
postsに対してmapメソッドを用いて、データを1つずつ取り出し、取り出したデータをpostという変数に格納させ、ループで1つずつ表示させます。
mapメソッドで展開する場合は、ユニークなkeyを設定する必要があるので注意してください。
App.jsにApiFetch.jsコンポーネントをimport
次にApp.jsにApiFetchコンポーネントを登録します。
1 | import logo from './logo.svg'; |
ブラウザを確認
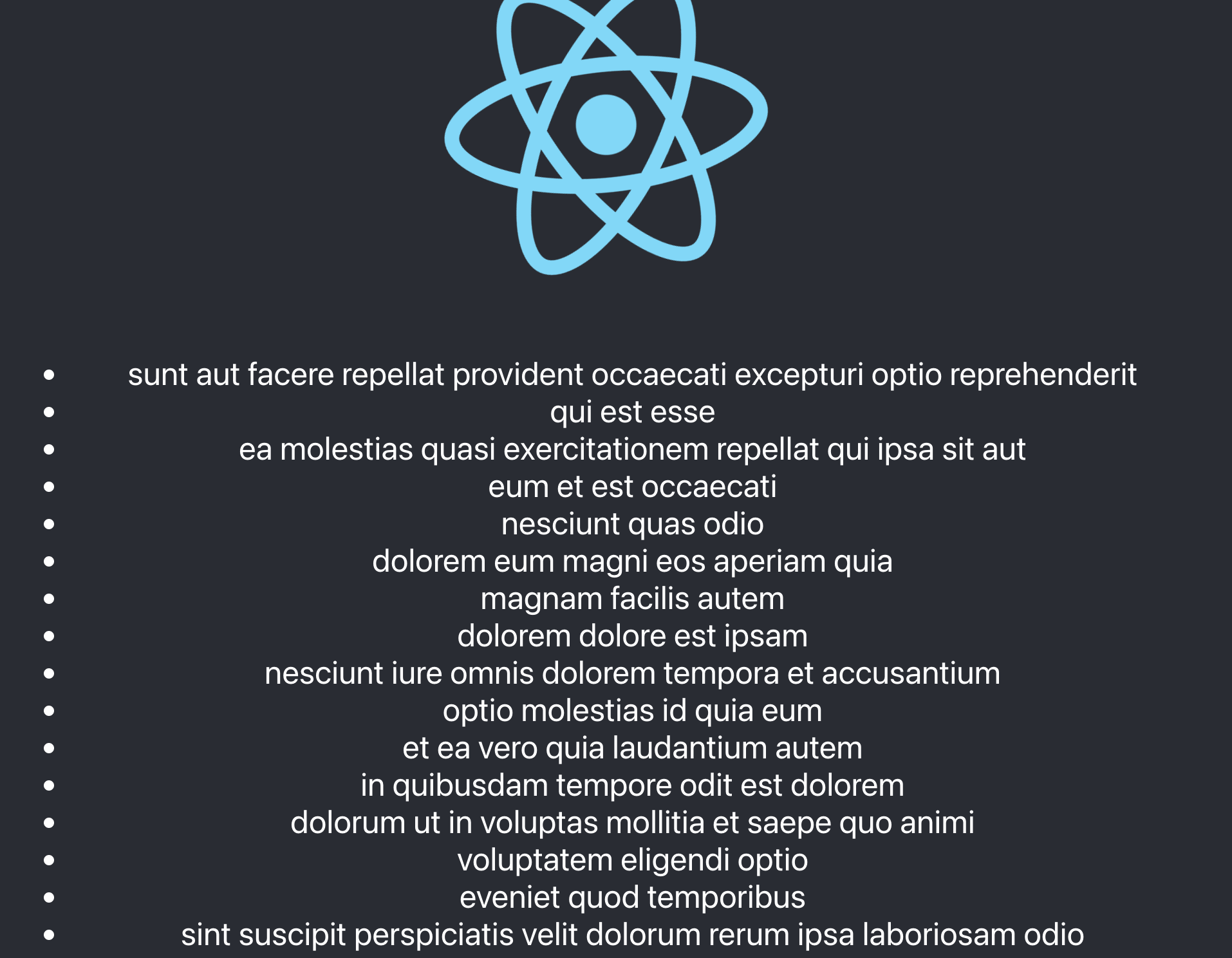
ブラウザでlocalhost:3000にアクセスしてみましょう。以下の通りJSON Placeholderに投稿されているtitleが10つ取得され、表示されていることがわかります。
これがaxiosを用いたAPIのアクセス方法になります。
この記事が役に立った!という方はTwitterのフォローなどよろしくおねがいします。