【入門】Swagger EditorでOpen APIを作る

当ページのリンクには広告が含まれています。
✓目次
この記事の対象者
・ REST APIについてなんとなく理解している(GET, POST等のメソッドやステータスコードの使い分け等)が、設計→仕様書作成に踏み込めていない人
- REST APIを設計する際に気を付けるべき主なポイントを以下の記事にまとめています。
Open APIとは
そもそもOpen APIとは何かを説明します。
Open APIとは、WSDLやXMLと比較されるようなフォーマットを意味します。
このフォーマットを使うと、「機械可能なREST API仕様」が記述できます。
Open APIはJSONまたはYAMLで記述可能ですが、YAMLで記述するケースが多い気がします。
そしてこのOpen APIを記述するエディタがSwagger Editorです。
Open APIの基本要素「ルートオブジェクト」
Open APIをSwagger Editorで記述する際、ルートオブジェクトをしっかり把握する必要があります。
ルートオブジェクトとは、平たく言えば、YAMLで記述する際に最も階層が浅い部分に記載する要素です。
Open APIの主なルートオブジェクトは7種類存在し、そのうち3種類が必須項目となっています。
以下の通りです。
openapi:: 必須。Open APIのバージョンを指定するオブジェクトです。info:: 必須。APIのメタデータを定義します。servers:: これから記載するAPI仕様書において、APIがどのような環境で提供されるのかを定義したもの。APIを提供するサーバを定義します。tags:: APIを分類するタグを定義する。paths:: 必須。APIとして利用可能なパスおよび操作を定義する。security:: API全体にかけるセキュリティ要件。components:: Open APIの中で利用する様々なオブジェクトをコンポーネント化して再利用可能にする。
要するに、必須のルートオブジェクトである、openapi:, info:, paths:のみ記述しておけば、APIが作れるのです。
簡単なAPIをつくってみよう
今回は簡単な例として、GETメソッドで/messageというURLをたたくと、「Hello World」が返ってくるAPIを作ってみたいと思います。
インターネット上のSwagger Editorを用いてもよいですが、ここではVisualStudioCodeにSwagger viewerを導入した環境で作成を進めてみたいと思います。
VisualStudioCodeにSwagger viewerを導入する方法は、以下の記事を参照ください。
VisualStudioCodeを起動し、新規ファイルを作成しましょう。
ファイル名は何でも良いですが、openapi.yamlという風に、yamlファイル形式のものを作成しましょう。
まずは、先ほど整理したルートオブジェクトのうち、必須のオブジェクトを書きましょう。必須のオブジェクトは、以下の通りでした。
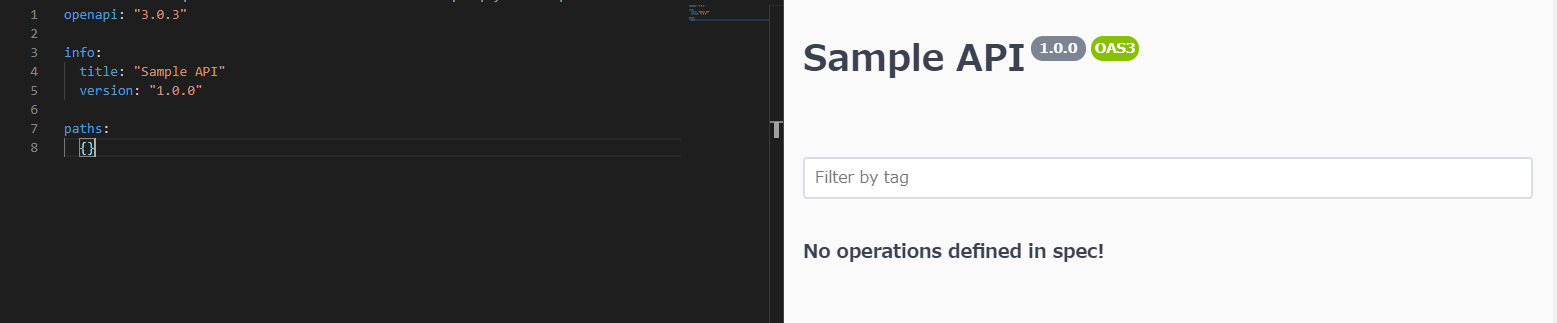
1 | openapi: "3.0.3" |
なお、info:オブジェクトは、APIのタイトルを記述するtitle:と、APIドキュメントのバージョンを記述するversion:の記載が必須となっているので注意してください。
ここで、SHIFT + ALT + PでSwagger viewerを表示してみましょう。以下のようになっていればOKです。
続いて、URLを記述していきます。今回は/messageというURLをたたくと「Hello World」が返ってくるAPIなので、paths:に"/message"と記述し、メソッドとしてGETを指定しましょう。
1 | openapi: "3.0.3" |
次にレスポンスを記述していきます。
レスポンスの記述も同様にpathsオブジェクトの配下に記述をしていきます。responses:として"200"を指定しましょう。※エラーが出てると思いますがひとまず気にしなくてOKです。
1 | openapi: "3.0.3" |
次に「Hello World」という文字列データを返してくれるように記述しましょう。
これは、content:というオブジェクトを用います。
content:は、レスポンスボディ部を記述する箇所であり、メディアタイプやデータの型を指定できます。
今回はメディアタイプはJsonとし、返却するデータは”Hello World”という文字列なので、データの型はstringにしたいと思います。
そして、データの例として”Hello World”を指定しておきましょう。
1 | openapi: "3.0.3" |
これで完成!ではありません。
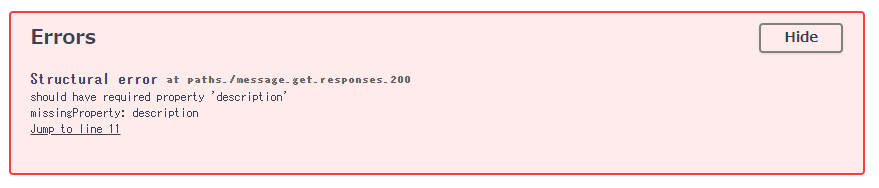
こちらのコードをSwagger Editorに張り付けてみると以下のようなエラーが出力されます。
エラーの内容をよく見ると、「レスポンス 200の部分に”description”というプロパティが必要だよ。」と記載されています。
descriptionとは、APIが操作する内容等の説明を記述する要素です。
というわけで指示通りに記述します。
1 | openapi: "3.0.3" |
これで完成になります。
今回はとても簡単な例でしたが、以上がAPIを作成する流れになります。
なお、OpenAPIの記述ルールは、以下のgithubで確認できます。
各ルートオブジェクトごとに定義できる項目として、何が用意されているのかが気になる方はこちらを参照いただければと思います。
https://github.com/OAI/OpenAPI-Specification/blob/master/versions/3.0.3.md
更に詳しく学びたい方は、以下のUdemy講座を確認ください。30日以内であれば、無料(返金保証付き)です。
【視聴期限無し】UdemyでSwaggerを学ぶ【30日間返金保証付き】
まとめ
OpenAPIを作成する際の大まかな流れは以下の通りです。
- 作成するAPIを設計する。
- 設計する際の主なポイントはこちらを参照ください。
- ルートオブジェクトを記述する。
- 必須項目である
openapi:,info:,paths:の3つを必ず記述。
- 必須項目である
- 設計に従い追記。
- githubに掲載されているオブジェクトを確認しながら追記。