【初心者】kintone(キントーン)でログインユーザーに応じてヘッダー上部の情報を変更するカスタマイズ


本記事では、kintoneで作成したアプリにおいて、ログインユーザーに応じて、レコード一覧画面の上部に表示させる情報を変更するカスタマイズ方法について紹介します。
本記事の位置づけ
- 本記事は、cybozu developer networkの、「はじめようkintone API」で紹介されてるkintone JavaScript APIに関する記事です。
具体的には、下記ページで紹介されている「UseCase1: ログインユーザーに応じてヘッダー上部の情報を変更する」という部分の補足です。
kintone JavaScript API - cybozu developer networkこちらのページでは、サンプルコードのみの紹介までであり、アプリ作成、ユーザー登録、カスタマイズ等の手順がまとめられてませんでした。
- この記事では、kintone初学者の方向けに、具体的なカスタマイズ手順を紹介します。
- なおこの記事では、私自身が設定段階でうまく動作しなかった内容も含めてるのでご了承ください。
kintoneのカスタマイズでやりたいこと
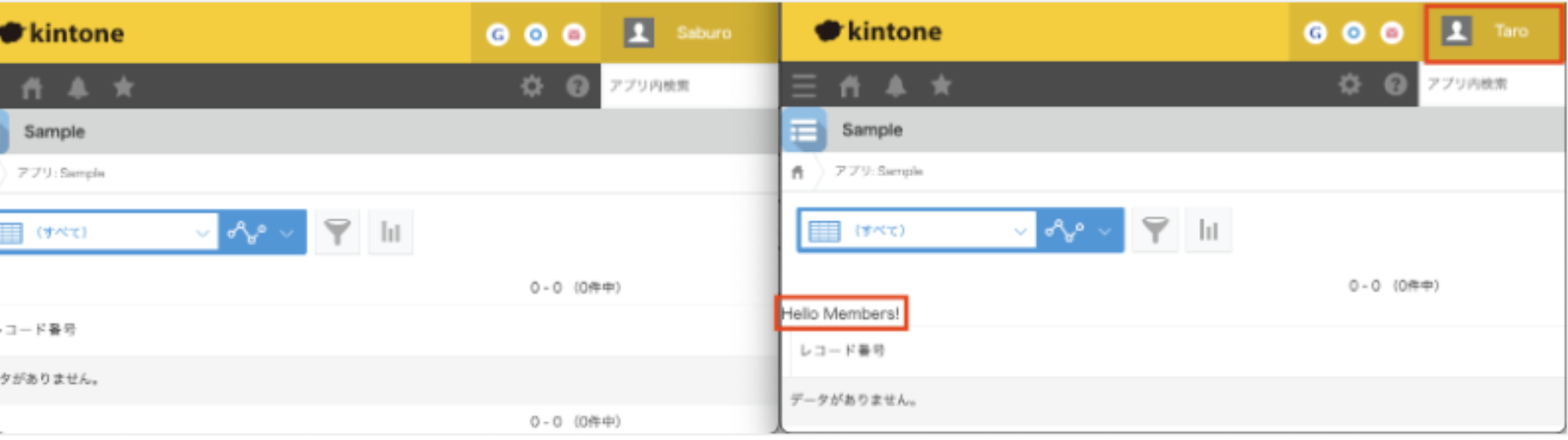
- ユーザが「taro」または「jiro」のときだけ、ヘッダー上部の情報を変更する
全体の手順
- ユーザアカウントの作成(taro, jiro, saburoの作成)
サンプルコードの反映
- 発生したエラー・デバッグ
コードの修正・動作確認
1. ユーザアカウントの作成
- 「taro」,「jiro」, 「saburo」というアカウントを作成します。
- 本記事では、「taro」を作成する手順をまとめます。以降の手順に沿って、「jiro」, 「saburo」も作成しましょう。
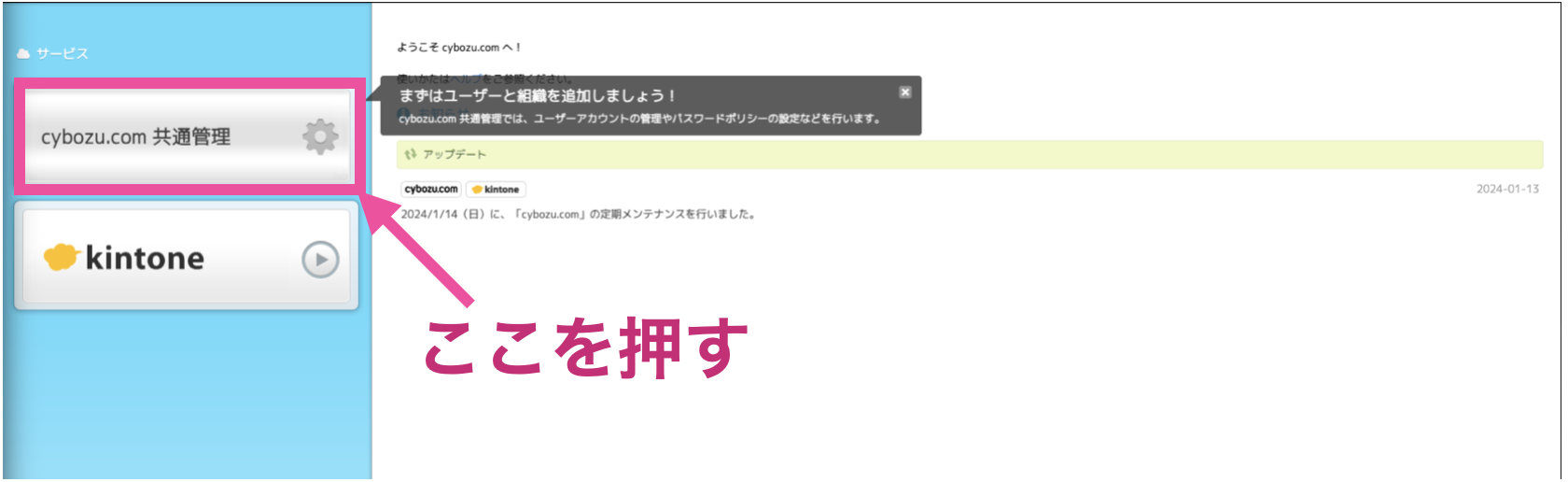
- kintoneにログインした後、画面左側の「cybozu.com共通管理」をクリック
「ユーザーの追加」を押す
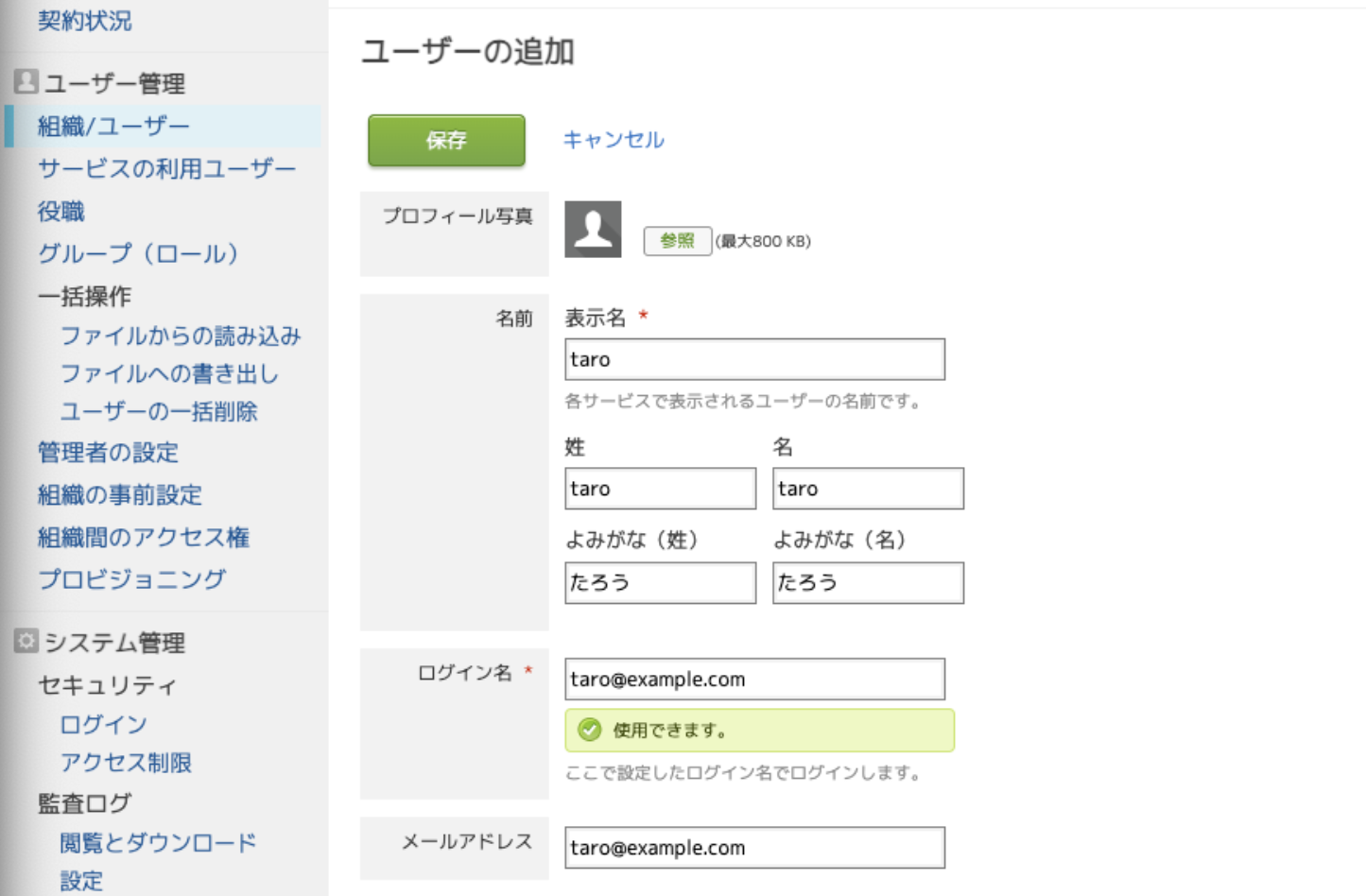
taroというユーザーを追加(下図の通り)
- 「保存」を押す
パスワードの設定が出力されます。自動生成されるパスワードを記録しておきましょう。
- ログイン名:taro@example.com
- パスワード:自動生成されたパスワード
「設定」を押す
これで「taro」が作られました。
同じ手順で「jiro」「saburo」を作成しましょう。
2. サンプルコードの反映
それではkintoneに下記サンプルコードを反映しましょう。
1 | (() => { |
しかし、期待通りの動作になりません。
デバッグしていきます。console.log(kintone.getLoginUser().code);とconsole.log(permission)を追記してデバッグしていきます。
下記のとおりです。
1 | (() => { |
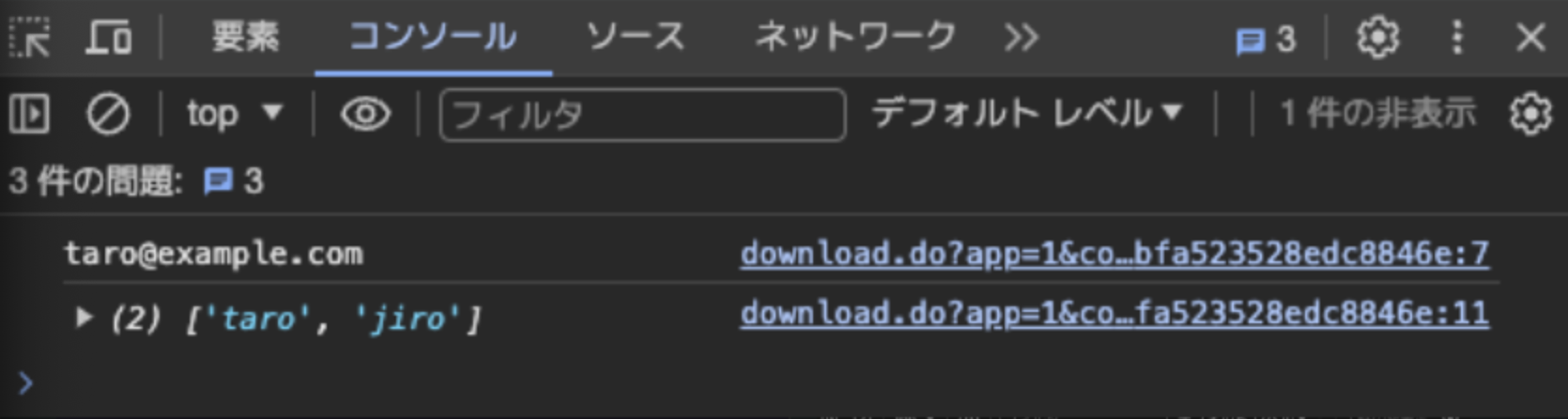
chromeのコンソールで出力結果を確認すると、以下のようになってました。
つまりユーザ名は「taro」ではなく「taro@example.com」でした。
kintoneのトップ画面右上が「taro」となっているからといって、ユーザ名が「taro」というわけではないので注意です。
以下のようにコードを修正しましょう。
1 | (() => { |
下図のとおり、Hello Members!と表示されました。
まとめ
kintone.getLoginUser().codeで取得できるユーザ名は、ユーザ登録時に設定したログインユーザ名であり、kintoneのトップページ右上のユーザ名ではないことに注意しましょう。- kintoneのカスタマイズが正常に動作しなかった場合は、落ち着いてconsole.logを活用してデバッグしましょう。