当ページのリンクには広告が含まれています。
サムネイルの位置を変更する方法をまとめました。
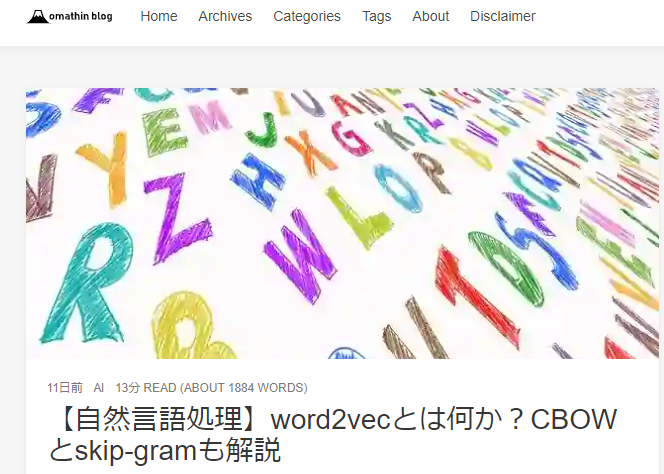
デフォルトの設定では、以下のようにタイトルの上部にサムネイル画像が配置されます。

このサムネイルの位置をタイトルの下に配置されるように変更したので、その方法をまとめました。
✓目次
サムネイルの設定方法
まずサムネイルは、記事を作成するマークダウンファイルの上部にthumbnail: {画像ファイルのパス}を記載することで設定されます。
例えば、以下のような記載になります。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
---
title: "【自然言語処理】doc2vecとは何か?dmpv, DBOWも解説"
date: 2020-04-29 10:48:30
update:
categories:
- AI
tags:
- 自然言語処理
- doc2vec
- ニューラルネットワーク
description: "doc2vecとは何か。dmpv, DBOWというdoc2vecの理解に必要な技術をわかりやすくまとめてみました。"
thumbnail: images/hogehoge.webp
---
|
Hexoのテーマの一つであるIcarus(v 3.0.0)だと、タイトルの上にサムネイル画像が設置されますが、これをタイトル下に設置するように変更します。
サムネイル位置の変更方法
hexo-theme-icarus/layout/common/article.jsxファイルを編集することで、サムネイルの位置を変更することができます。
まず、タイトル上部に表示されるサムネイル画像を非表示にするには、以下のコードの{/* Thumbnail */}というコードブロックを削除すればOKです。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| return <Fragment>
{/* Main content */}
<div class="card">
- {/* Thumbnail */}
- {has_thumbnail(page) ? <div class="card-image">
- {index ? <a href={url_for(page.link || page.path)} class="image is-7by3">
- <img class="thumbnail" src={get_thumbnail(page)} alt={page.title || get_thumbnail(page)} />
- </a> : <span class="image is-7by3">
- <img class="thumbnail" src={get_thumbnail(page)} alt={page.title || get_thumbnail(page)} />
- </span>}
- </div> : null}
{/* Metadata */}
<article class={`card-content article${'direction' in page ? ' ' + page.direction : ''}`} role="article">
{page.layout !== 'page' ? <div class="article-meta size-small is-uppercase level is-mobile">
|
次に、記事タイトルの下にサムネイルを表示されるには、hexo-theme-icarus/layout/common/article.jsxファイルの{/* Title */}というコードブロックの下に、{/* Thumbnail */}コードブロックを追記すればOKです。
1
2
3
4
5
6
7
8
9
10
11
12
| {/* Title */}
<h1 class="title is-3 is-size-4-mobile">
{index ? <a class="link-muted" href={url_for(page.link || page.path)}>{page.title}</a> : page.title}
</h1>
+ {/* Thumbnail */}
+ {has_thumbnail(page) ? <div class="card-image">
+ {index ? <a href={url_for(page.link || page.path)} class="image is-7by3">
+ <img class="thumbnail" src={get_thumbnail(page)} alt={page.title || get_thumbnail(page)} />
+ </a> : <span class="image is-7by3">
+ <img class="thumbnail" src={get_thumbnail(page)} alt={page.title || get_thumbnail(page)} />
+ </span>}
+ </div> : null}
|
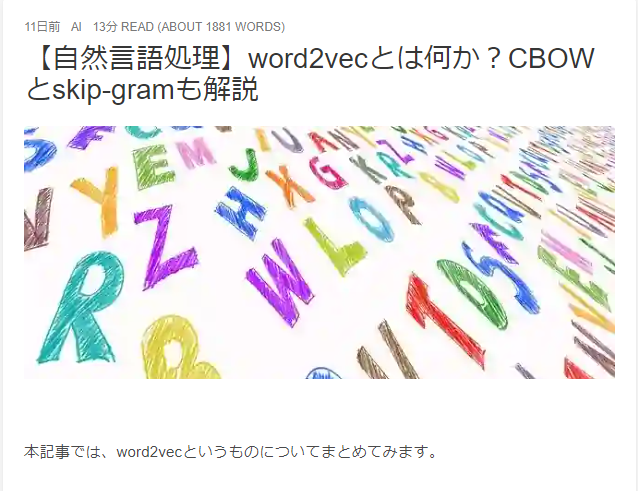
以下のように、タイトルの下にサムネイルが表示されるようになりました。

サムネイルのサイズ変更
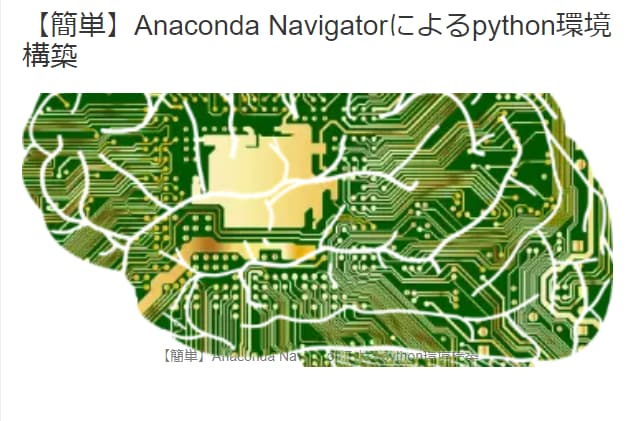
サムネイルの配置を変えましたが、サムネイルの画像サイズによっては、以下のように上下がカットされてしまったり、記事タイトルの文章が見えている状態になっています。

これをうまい具合に変更したい場合は、include/style/article.stylファイルを変更します。
以下のように変更します。
1
2
3
4
5
| .thumbnail
object-fit: contain
width: 100% !important
height: 100% !important
background-color: #fff
|
変更後、以下のようになります。

オススメ
- Webの仕事に関わる人なら誰でも必要な、「HTML/CSS」とプログラミング言語「JavaScript」の知識をこれ一本で。基礎の基礎から、jQuery/Vue.jsまで学ぶことができます。Hexoブログを自分が思うがままにカスタマイズしたい方は、受講したほうが良い講座だと思います。
[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門