Hexoのicarusテーマのフォントの変え方

当ページのリンクには広告が含まれています。
Icarusのテーマを早速適用してみると、中国語っぽいフォントになっているので変更したいな、と思いました。
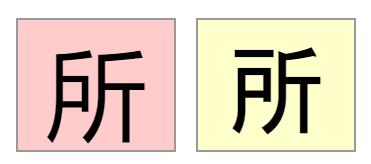
例えば、「所」だと下図の左側のような表記になっており、日本人からすると「読めなくはないけど変だな」という文字になっています。
◆中国語の漢字「簡体字」について(その3) | Chinese-Lab ~中文研究網~
基本的にChromeのF12キーで編集したい箇所を指定して、どのようなCSSが割り当てられているのかを調べる。
想定通りfont-familyにMicrosoft YaHeiが含まれているのが大きな原因のようでした。
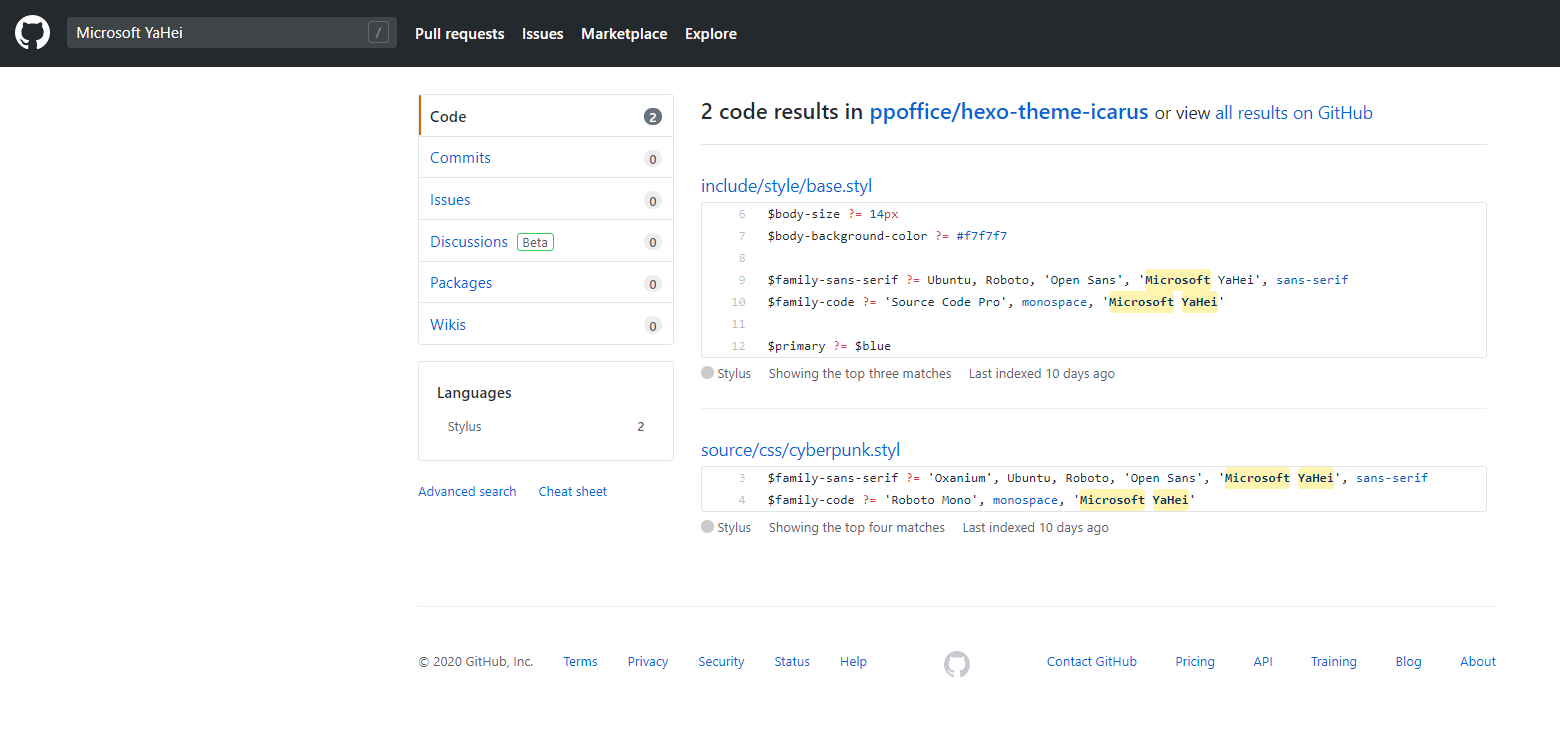
icarusフォルダ内の、どのファイルを変更すればよいかを、icarusのgithubページのリポジトリで検索。
ひとまず、”Microsoft YaHei”と入力して検索してみる。
このようにbase.stylファイルか、cyberpunk.stylが該当することが分かる。
パラメータを変更しながら、どちらのファイルを変更すればよいのかを探り、正解はbase.stylであることが分かる。
他の人気ブロガーの方のフォントを参考にfamily-sans = Noto, Hiragino Sans, Helvetica, Arial, sans-serifという風に、Microsoft Yaheiがない形式に変更したら、中国語の漢字で表示されなくなりました。
1 |
|