Hexo+github pagesで構築したブログをBoostnoteを用いて更新する方法

当ページのリンクには広告が含まれています。
備忘的記事です。
Boostnoteのバージョンは、Boostnote 0.11.13です。
- _config.ymlの記述
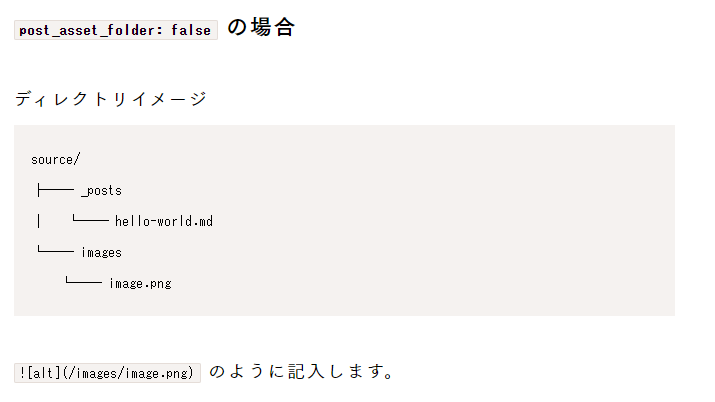
post_asset_folder: falseの状態にしておく。
1 | (省略) |
[ステップ1]ページの作成
- 以下のコマンドでページを作成する。ここではimageというページを作成する例。
1 | $ hexo new "image" |
[ステップ2]boostnoteで記事を作成する。
- 画像を張り付けるなど、boostnoteのお作法で好きなように記事を作成する
[ステップ3]記事を出力
- File→export→MarkDownを選択
この際、先ほど作成したimage.mdを上書きする形でexportと保存を実行
上述の
_config.ymlの44行目のようにpost_asset_folder: falseとなっている場合、以下のようなフォルダ構成になるようにする。- 作業としては、sourceフォルダの配下にimagesフォルダを新規作成する。
[ステップ4]画像が出力されるようにファイル編集
- 上書きする形でexportしたimage.mdを下記のように編集する。適当なエディタを使ってください。
attachements/xxxxx.pngとなっているのを/images/xxxx.pngに変更- attachementsフォルダに配置されているxxxx.pngを
/source/images/配下にコピーする。
[ステップ5]記事の確認
hexo serverコマンドで起動し、localhost:4000で確認。
1 | $ hexo server |
[ステップ6]記事のアップロード
- 問題なければ以下のコマンドでgithubにpushする
1 | $ hexo d -g |
- これで画像が表示されているはずです。
備考
githubにpushした際、ページが表示されなくなる場合
ブログのドメイン名を記載したCNAMEファイルが、githubのリポジトリから消えている為です。
githubにpushする前に、hexo cleanコマンドでキャッシュの削除をすると、publicフォルダが丸々削除されてしまい、publicフォルダにCNAMEファイルが削除されてしまったことが原因だと思われる。
CNAMEファイルを作成し、publicフォルダに配置し、再度hexo d -gコマンドでgithubにpushしましょう。
またads.txtファイルもpublicフォルダから削除されているので、こちらもpublicフォルダに配置してgithubにpushしましょう。