【Hexo】Icarusテーマで画像を中心に寄せる方法

当ページのリンクには広告が含まれています。
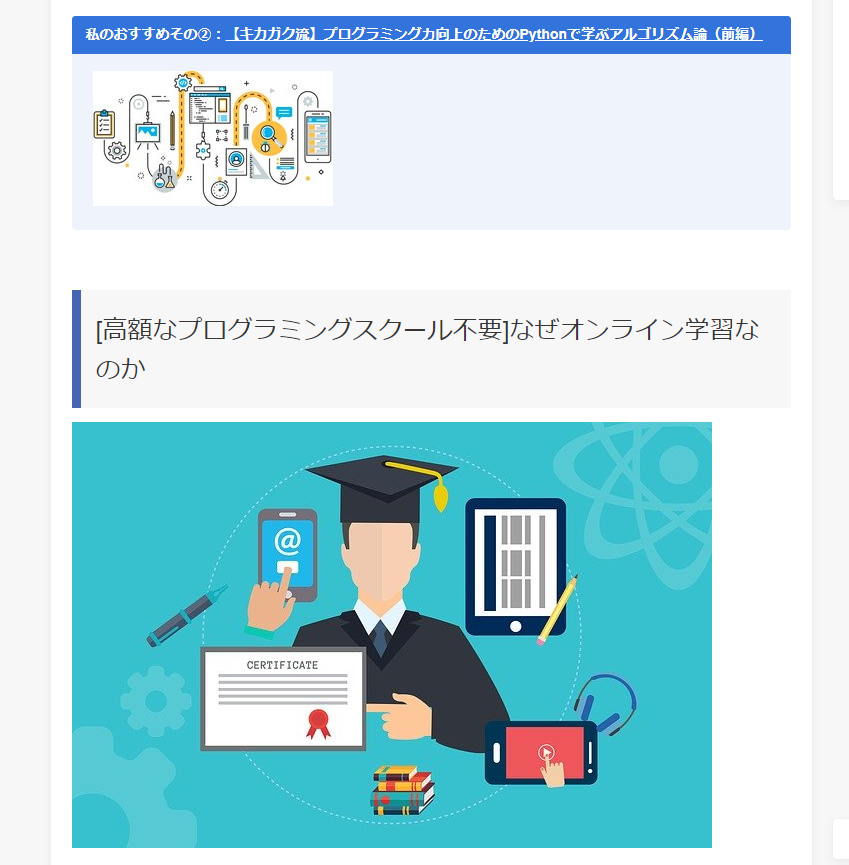
Icarus(v3.0)テーマを適用して記事を作成すると、デフォルトの設定で画像を掲載すると、以下のように画像が左に寄ってしまってます。
これを中心に位置付けるための方法をまとめます。
Icarusテーマで画像を中心に寄せる
\themes\icarus\include\style\article.stylファイルを編集します。
1 | h4 |
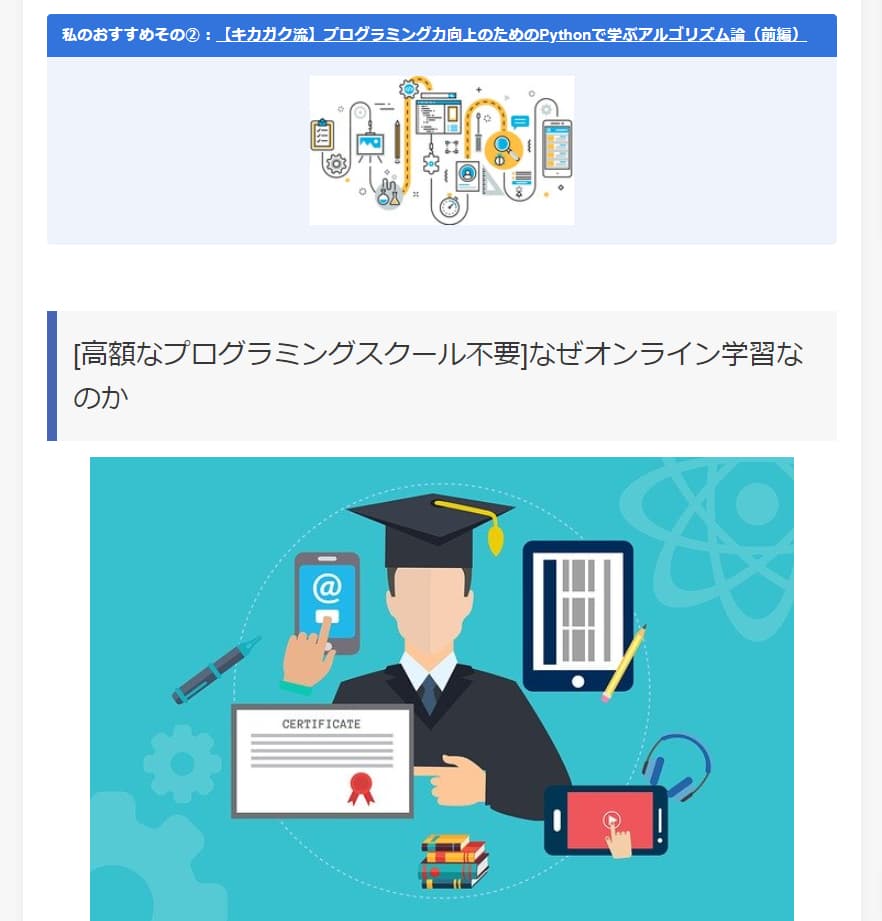
以下のようになります。
画像を中心にする方法は複数ありますが、Icarusの場合は、img要素をブロック要素にして、margin: autoにすると画像が中央に寄ります。
その他、画像を中心に寄せる方法は、以下の記事が参考になりますので、参照いただければと思います。
https://webkcampus.com/201501/949/
おしまい。